Jak naprogramovat aplikaci, která vyhledá klíčový obsah textu
Azure Programming • 3. 1. 2021
Chcete se naučit vyhledávat klíčová slova v dlouhých dokumentech nebo vysvětlit slova, kterým nerozumíte? Tento článek vám ukáže, jak na to. Společně s námi si vytvoříte demo, které bude schopno ve vašem dokumentu najít klíčové fráze, z nichž vám vytvoří URL adresy, pomocí kterých si budete moci dané pojmy jednoduše vyhledat.
Jak vypadá výsledek?
Ještě než začneme, můžete se podívat na finální demo, které vytvoříte společně s námi. Můžete ho najít na této Heroku instanci. Máte zde připravené vše na vyzkoušení práce s umělou inteligencí a nepotřebujete k tomu ani jeden řádek kódu. Chcete-li více než jen vyzkoušet si hotový model, pokračujte s námi a vytvoříme si ho společně.
O projektu
Tento projekt vzniká v režii dvou studentů z Microsoft Studenského Trenérského Centra Anny Bicanové a Filipa Troníčka. Tento článek není zdaleka jediný, který v rámci tohoto projektu vyjde, zde na blogu studuj.digital, proto se můžete těšit i na další. V tomto článku se budeme zabývat službou Text Analytics v Azure a budeme ji demonstrovat v praxi.
Co budeme potřebovat?
Azure
K tomuto projektu budete potřebovat licenci na Azure. My používáme Azure for Students. Jak aktivovat tuto licenci si přečtěte zde:
https://blog.studentstc.cz/azure-programming/aktivace-azure-for-students/
Visual Studio
Abyste se mohli pustit do tohoto projektu, budete potřebovat textový editor. Doporučujeme Visual Studio Code. Zdarma ke stažení ho najdete na code.visualstudio.com a podrobný návod k instalace si můžete projít zde:
https://blog.studentstc.cz/azure-programming/jak-nainstalovat-visual-studio-2/
Node.js
Open-source platformu Node.js budeme využívat k exekuci kódu. Je to zjednodušeně serverová interpretace JavaScriptu. Ke stažení ho naleznete na nodejs.org.
https://blog.studentstc.cz/azure-programming/jak-nainstalovat-node-js/
Jdeme na to!
Jako první si musíme vygenerovat API klíče (aplikační programovací rozhraní).
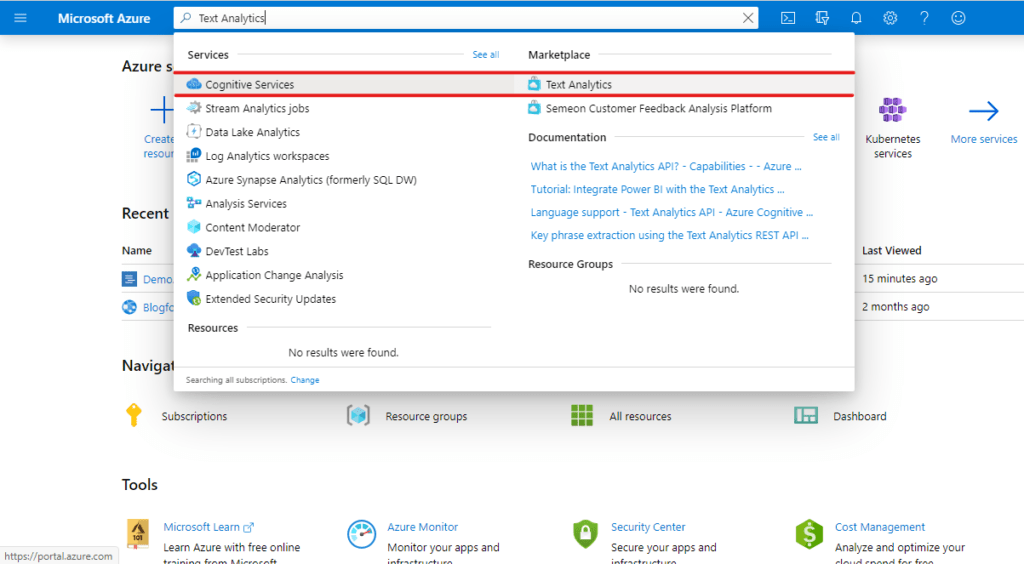
- Přesuneme se na Microsoft Azure Portal, kde vyhledáme pojem "Text Analytics."

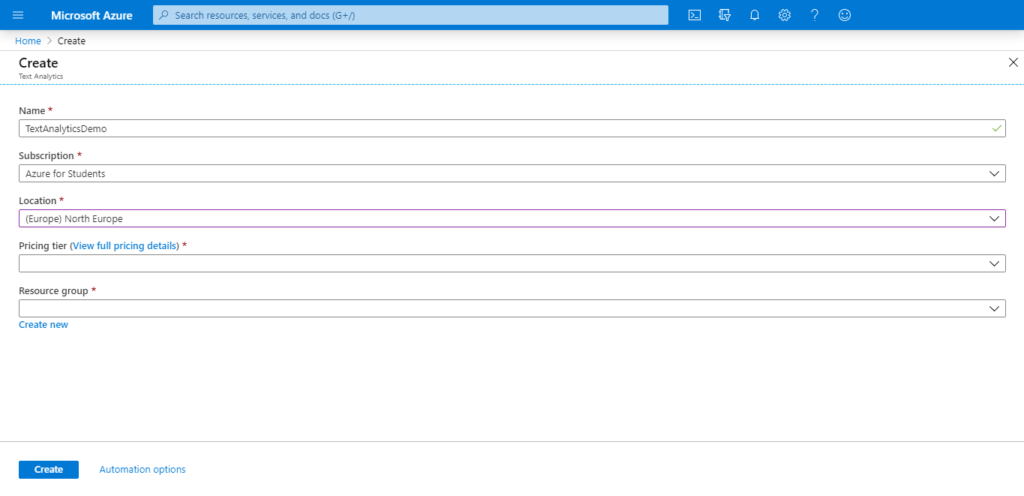
- Poté v sekci „Marketplace“ klikneme na „Text Analytics“ a vyplníme formulář, kde vybereme „Create new.“ Pro lokaci vybereme tu nejbližší k nám, což je "(Europe) North Europe", jako pricing tier vybereme F0 a resource group si vytvoříme novou.

- Chvíli počkáme, než se nám projekt vytvoří.
- Poté v postranním menu vybereme "All resources" a u vytvořeného projektu přejdeme na "Quick start", kde najdeme potřebné údaje, které využijeme v budoucnu.

- Jako poslední musíme ještě do Node.js instalovat modul @azure/ai-text-analytics a express.
- To jednoduše uděláme přes příkazový řádek nebo integrovaný Terminal ve Visual Studio Code:
npm i express
- A ještě tedy:
npm i express @azure/ai-text-analytics
Kód
Na začátek
Na začátek vytvoříme novou složku, kterou si otevřeme ve Visual Studio Code. Přes VS Code vytvoříme ve složce položku se jménem main.js a otevřeme ji.
Na začátek souboru importujeme naše balíčky express a @azure/ai-text-analytics
const express = require("express"); const app = express(); // definujeme si zapnutí naší aplikace const port = 5000; // definujeme port, na kterém aplikace poběží app.set("view engine", "ejs"); // Využijeme předlohovací systém EJS app.use(express.static("views")); // Zde budou naše statické stránky app.use(express.static("assets")); // Zde budou naše styly const {TextAnalyticsClient,TextAnalyticsApiKeyCredential} = require("@azure/ai-text-analytics"); // Importujeme Azure Text Analytics app.get("/", function (req, res) { //Sem půjde náš kód });
Navrhnutí serveru tak, aby přijímal požadavky
Přijímaní požadavků budeme dělat přes HTTP GET parametry (více o nich na wikipedii) - což jednoduše znamená, že budeme komunikovat náš text k analýze přes část za "?" v URL adrese.

Toto se dělá v Node.js naštěstí naprosto jednoduše:
const text_k_analyze = req.query.txt; //Vytvoříme konstantu, která je nastavená na parametr txt v URL adrese.
Dále budeme potřebovat někam uložit svůj API klíč a koncový bod. Vytvoříme si pro ně dvě proměnné:
const endpoint = "VAS_KONCOVY_BOD"; const key = "VAS_KLIC";
Když máme proměnné vytvořené, můžeme začít využívat Azure. Vezmeme náš text (proměnnou text_k_analyze) a pošleme ji pomocí balíčku @azure/ai-text-analytics
Teď si nastavíme hodnotu našeho Azure klienta s naším koncovým bodem a API klíčem
const textAnalyticsClient = new TextAnalyticsClient( endpoint, new TextAnalyticsApiKeyCredential(key) );
Dále vytvoříme funkci na ztučnění všech klíčových slov, která nám vrátí Azure.
function boldenKeyphrases(text, phrases) { let finalText = text; phrases.forEach((keyword) => { finalText = finalText.replace( keyword, `${keyword}` ); }); return finalText; }
... a teď ho přes asynchronní funkci (funkce, na kterou může naše proměnná "počkat", než zjistíme, co bude mít za hodnotu) zavoláme pomocí našeho @azure/ai-text-analytics Poté již můžeme poslat text a dostat z něj odpovědi, které uložíme do proměnné entityResults a zobrazíme výsledky na konzoli (příkazovém řádku).
async function linkedEntityRecognition(client) { const linkedEntityInput = txt; const entityResults = await client.recognizeLinkedEntities( linkedEntityInput ); const keyPhraseResult = await client.extractKeyPhrases(linkedEntityInput); entityResults.forEach((document) => { document.entities.forEach((entity) => { entity.matches.forEach((match) => { return txt.substr(match.offset, match.length + match.offset); }); }); }); res.render("analyze", { returnStuff: entityResults[0].entities, returnText: boldenKeyphrases( txt keyPhraseResult[0].keyPhrases ), }); }
Dále vytvoříme frontend naší aplikace přes EJS (index.ejs, který vytvoříme ve složce views).
Psali jste o:
- - <%- url.url.replace(/_/gi, " ").replace("https://en.wikipedia.org/wiki/", "") %> <% } %>
<% for(url of returnUrls) { %>
Teď už jen stránku jednoduše nastylujeme a máme hotovo!
Ve složce assets/css:
@import url("https://fonts.googleapis.com/css?family=Montserrat&display=swap"); /* Importujeme font Montserrat */ textarea { overflow: auto; /* Automatický overflow pro hezčí zobrazení */ width: 50vw; /* Výchozí šířka */ max-width: 50vw; /* Maximální šířka */ min-height: 70px; /* Minimální výška */ max-height: 80vh; /* Maximální výška */ } :root { font-family: "Montserrat", sans-serif; /* Nastavení námi deklarovaného fontu na celou stránku */ } .newText { max-width: 75vw; /* nastavíme maximální šířku boxu s textem */ margin-right: auto; margin-left: auto; margin-top: 5%; } a { /* Nastavíme, aby odkazy vypadaly jako normální text */ text-decoration: none; color: black; } .wikiUrl { font-weight: bold; /* Ztučníme seznam odkazů */ }
Nyní jen otevřeme integrovaný příkazový řádek ve VS Code (alternativně funguje i normální CMD na Windows 10) klávesovou zkratkou Ctrl+Shift+; a spustíme program následujícím příkazem:
node main.js
Závěr
Doufáme, že se vám podle našeho návodu podařilo udělat podobné demo jako jsme vytvořili my. Už v blízké době se můžete těšit na pokračování našeho projektu, který se bude zabývat službou Speech to Text a následným propojení obou služeb. Kdyby vás zajímal základní popis této služby, můžete si o ní přečíst prozatím něco zde:
https://blog.studentstc.cz/azure-programming/speech-to-text/
Pokud jste z kódu něco nezachytili, je dostupný na GitHubu.