Jak vytvořit React Text to Speech službu
Azure Programming • 3. 10. 2023
Chcete zaimplementovat text to speech do vaší aplikace vytvořené s knihovnou React? Tento článek vás provede vším, co k tomu potřebujete. Společně si vytvoříme demo, které bude schopno převádět text z různých jazyků na řeč.
Cíl článku
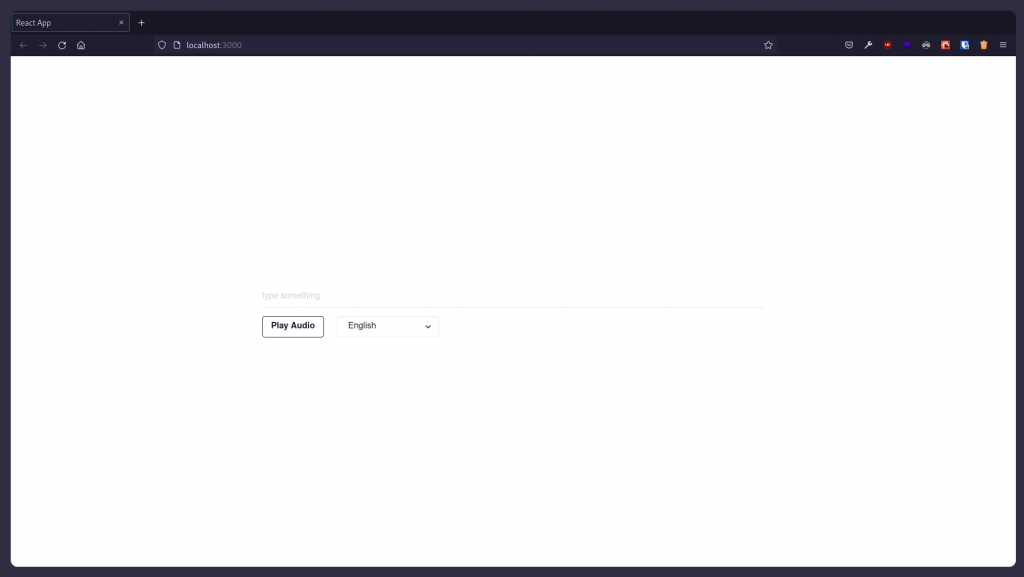
V tomto článku si ukážeme, jak vytvořit demo, které je schopno převést vámi zadaný text na řeč. Demo bude vypadat jako na obrázku níže. Pokud si něčím nebudete jisti, anebo se chcete nejdříve podívat na finální kód, můžete tak učinit v repozitáři projetku na GitHubu.

Co potřebujeme?
Editor kódu
K tomu, abychom mohli začít psát kód potřebujeme editor kódu. Jedním z oblíbených editorů je Visual Studio Code, které si můžete zdarma stáhnout zde a nainstalovat podle návodu.
Node.js
Node.js umožňuje instalaci různých balíčků díky NPM (Node Package Manager). Jedním z těchto balíčků je i React, který pro toto demo používáme.
Azure - text to speech
K samotnému převedení textu na řeč potřebujeme Azure. Potřebujeme tedy i nějakou licenci. Já pro toto demo používám licenci Azure For Students. Tady si můžete projít její aktivaci.
Začínáme!
Vytváření projektu
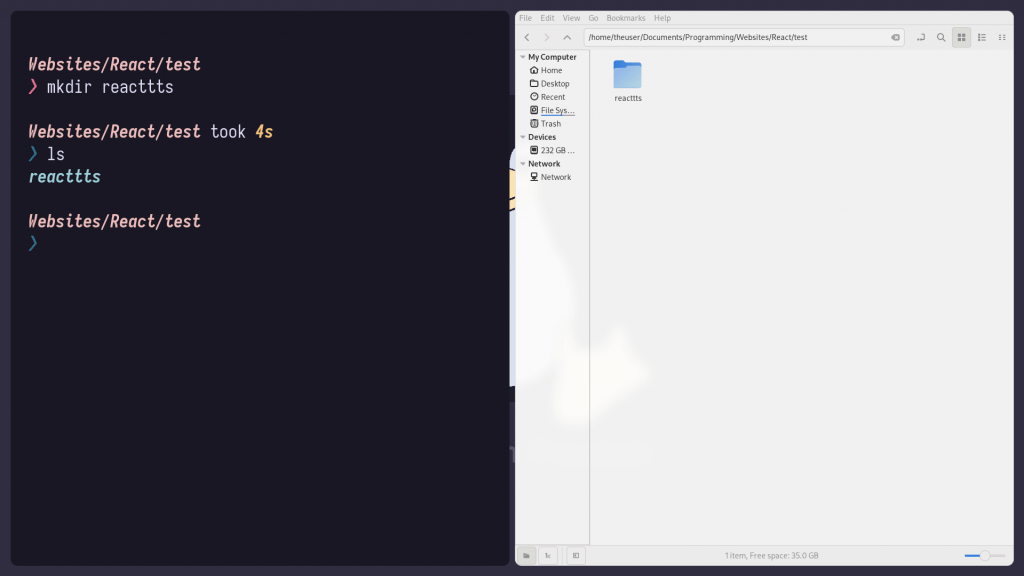
Následující kroky jsou stejné na všech operačních systémech. Já používám Linux, ale funguje to velice podobně i na Windows nebo MacOS. Jako první si vytvoříme složku, kterou pro naše účely pojmenujeme reacttts. V ní bude uschována celá naše aplikace včetně logiky pro text to speech.

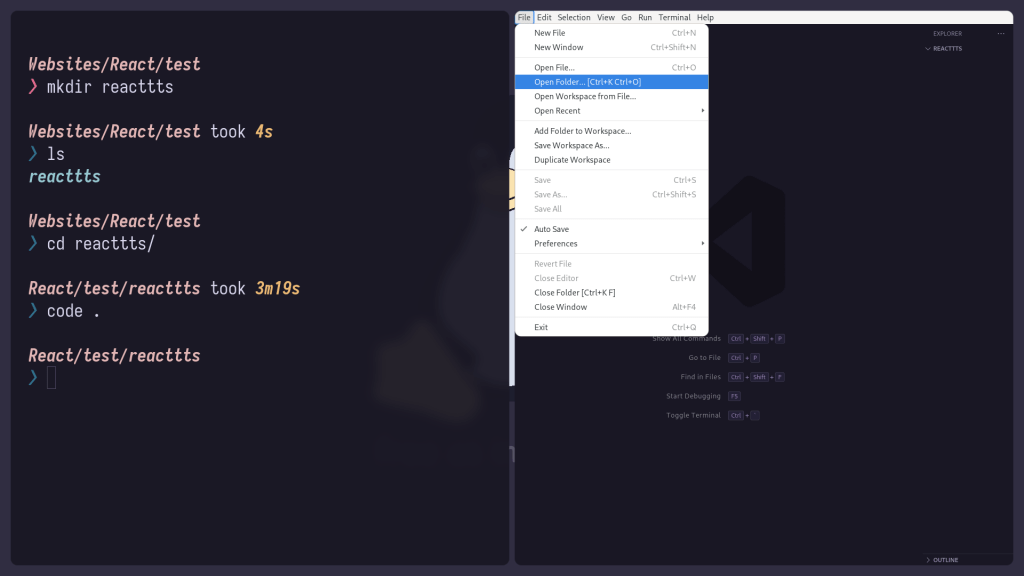
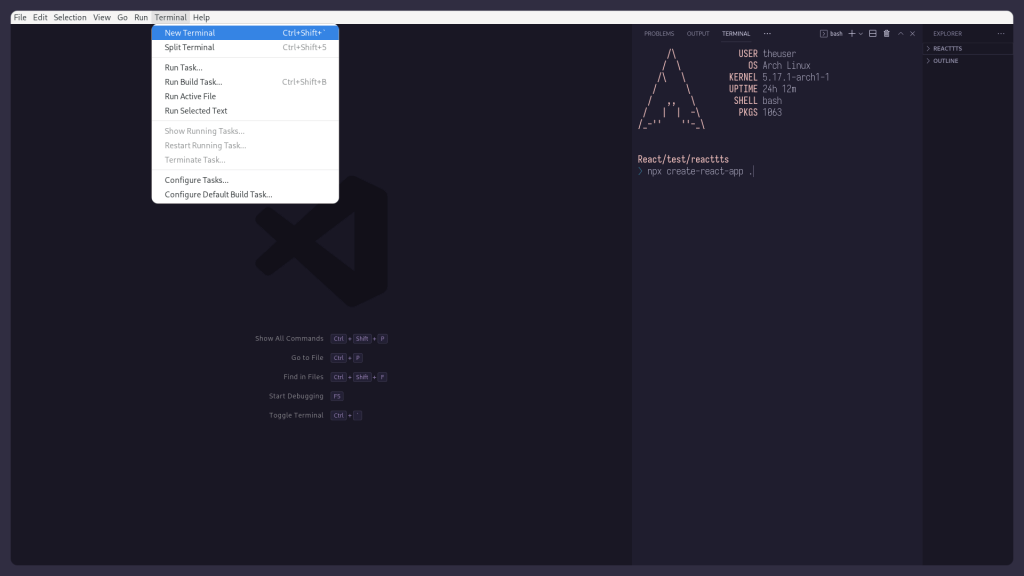
Poté si tuto složku otevřeme v editoru kódu, v mém případě je to Visual Studio Code. Buď to můžeme udělat přes terminál, nebo přes GUI, jak je znázorněno na obrázku níže.

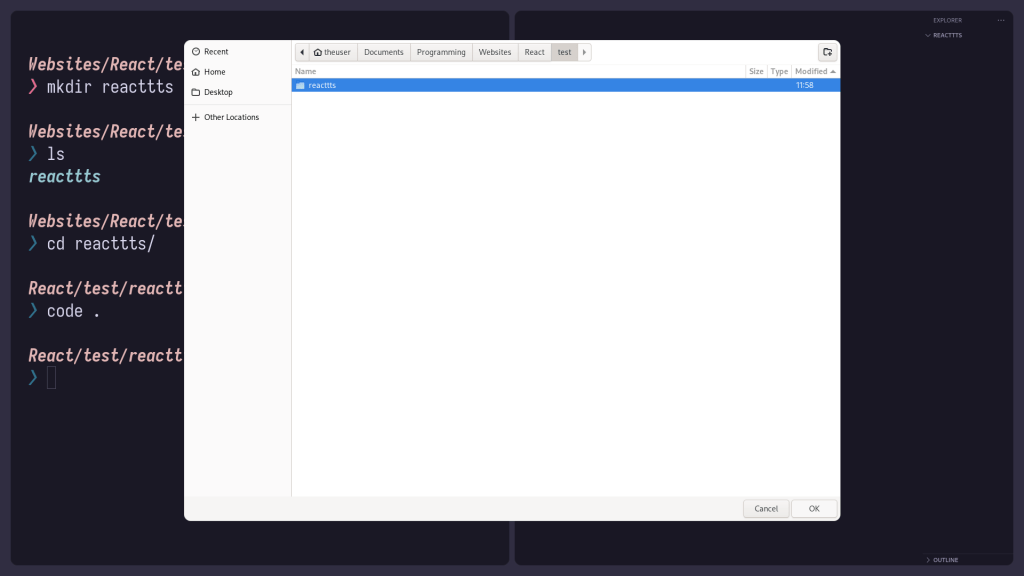
Vybereme složku a klikneme na OK.

V tuto chvíli máme složku otevřenou v našem editoru a jsme připraveni začít tvořit. Předtím než můžeme začít programovat logiku samotného text to speech, musíme jako první vytvořit Reactovou aplikaci přes NPM. Ujistěte se, že máte otevřený terminál ve složce reacttts. Reactovou aplikaci vytvoříme přes tento příkaz:
npx create-react-app

Co se právě stalo?
Použili jsme příkaz npx create-react-app ., který nám vytvořil Reactový projekt. S příkazem npm start můžeme naši aplikaci spustit. Aplikaci poté najdete na této adrese localhost:3000. (Ujistěte se, že příkaz npm start zadáváte ze správného adresáře).

Čištění aplikace
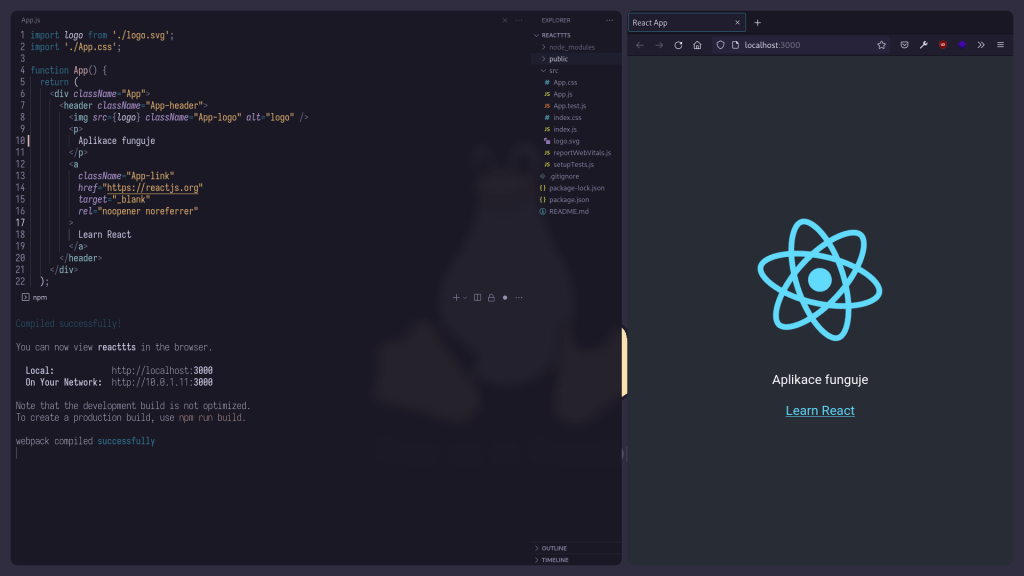
Jak můžete vidět, aplikace funguje. Když zamíříte do souboru App.js, který je umístěn ve složce src, můžete aplikaci upravit. Změnu uvidíte okamžitě po provedení úprav.

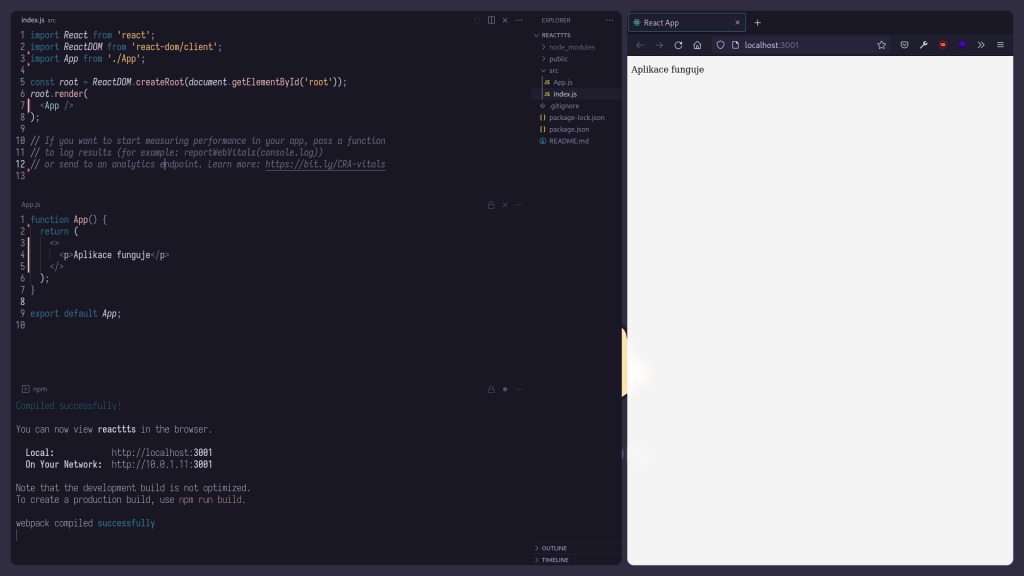
Nyní se zbavíme pro nás zbytečného kódu. Odstraníme ze složky src vše, kromě App.js a index.js. V App.js a index.js také odstraníme všechny reference na zmíněné soubory. Vše by mělo vypadat jako na obrázku níže.

Instalace chakra-ui
Chakra-UI nám umožní jednoduše zkrášlit naší aplikaci bez nutnosti psaní CSS kódu. S klávesovou zkratkou Ctrl + Shift + ` (Nebo kliknutím na tlačítko Terminál -> Nový terminál) si otevřeme terminál a zkopírujeme do něj tento příkaz:
npm i @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer-motion@^6
Poté vložíme níže uvedený kód do index.js. Tímto vaše aplikace začne používat chakra-ui.
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
import { ChakraProvider } from '@chakra-ui/react';
const container = document.getElementById('root');
const root = ReactDOM.createRoot(container);
// Zabalíme všechny komponenty, tedy ty, které jsou připojené ke
// komponentu App v ChakraProdiver.
// Díky tomu budeme moci ve všech zmíněných komponentech používat chakra-ui.
root.render(
Instalace Microsoft SDK pro Text to Speech
Poté si také do projektu musíme nainstalovat Microsoft SDK, abychom mohli používat Text to Speech službu z Azure. Napište do terminálu tento příkaz:
npm i microsoft-cognitiveservices-speech-sdk
Programování Text to Speech logiky
Nyní jsme připraveni na programování logiky aplikace. Nejdříve si vytvoříme složku v src, která se bude jmenovat TextToSpeech. Zde bude umístěna všechna logika pro Text to Speech. V ní vytvoříme dva soubory. TextoToSpeech.js a SpeechSynthesis.js. Do TextToSpeech.js vložíme tento kód:
// Importování Reactu a useState hooku import React, { useState } from "react"; // Importování SpeechSynthesis modulu, který si za chvíli vytvoříme. import SpeechSynthesis from "./SpeechSynthesis"; // Importování chakra-ui komponentů import { Center, FormControl, Button, ButtonGroup, Input, Stack, Select, } from "@chakra-ui/react"; // Hlavní funkce komponentu, který poté exportujeme na posledním řádku kódu. const TextToSpeech = () => { // Používání useState hooku; pro více informací o useState hooku přikládám dokumentaci: // https://www.reactjstutorials.com/react-basics/25/react-usestate const [input, setInput] = useState("testing audio"); const [text, setText] = useState("testing audio"); const [language, setLanguage] = useState("English"); // Tvoření props; pro více informací o props přikládám dokumentaci. // https://reactjs.org/docs/components-and-props.html const properties = { text: text, language: language, }; // Funkce, která se stará o výběr jazyka a ukládá ho do proměnné language. const buttonClickHandlerLanguage = (e) => setLanguage(e.target.value); // Funkce, která nám dává text, jenž uživatel průběžně píše do proměnné input const inputHandler = (e) => setInput(e.target.value); // funkce, která po kliknutí na tlačítko dá hodnotu inputu do proměnné text const buttonClickHandlerText = (e) => { e.preventDefault(); setText(input); }; // Jak správně používat chakra-ui si můžete přečíst v oficiální dokumentaci: // https://chakra-ui.com/ return ( <>
A do SpeechSynthesis.js vložíme tento kód, který nám poskytne funkcionalitu Text to Speech:
// Importujeme všechno z microsoft-cognitiveservices-speech-sdk: import * as sdk from "microsoft-cognitiveservices-speech-sdk"; // Importujeme hook useEffect; pro více informací o useEffectu přikládám dokumentaci: // https://www.reactjstutorials.com/react-basics/26/react-useeffect import { useEffect } from "react"; // Pro více informací o tomto kódu navšivte Azure dokumentaci pro text to speech: // https://docs.microsoft.com/en-us/azure/cognitive-services/speech-service/get-started-text-to-speech?tabs=windowsinstall&pivots=programming-language-javascript const SpeechSynthesis = (props) => { // Do proměnné language vkládáme hodnotu podle toho, jaký jazyk si uživatel zvolil. let language = "en-US-JennyNeural"; if (props.language === "English") { language = "en-US-JennyNeural"; } else if (props.language === "Czech") { language = "cs-CZ-VlastaNeural"; } // Tento kód se spustí pouze v případě, že se změní props.text, viz. konec useEffectu. useEffect(() => { const speechConfig = sdk.SpeechConfig // Příkladem regionu může být northeurope. .fromSubscription("vasazureklic", "vasregion"); speechConfig.speechSynthesisVoiceName = language; let synthesizer = new sdk.SpeechSynthesizer(speechConfig); synthesizer.speakTextAsync( props.text, (result) => { synthesizer.close(); return result.audioData; } ); }, [props.text]) } // Export komponentu SpeechSynthesis: export default SpeechSynthesis;
Můžete vidět, že jsem jako možnosti jazyků nastavil češtinu a angličtinu. Všechny dostupné jazyky, které můžete implementovat, naleznete v Language and voice support for the Speech service dokumentaci. Měnit můžete nejen jazyk, ale i jiné věci. Například můžete upravit rychlost a výšku hlasu. Všechny věci, které můžete měnit naleznete zde.
A konečně, upravte kód App.js takto:
import TextToSpeech from "./TextToSpeech/TextToSpeech";
function App() {
return (
<>
// Připojíme komponent TextToSpeech k App, abychom v něm mohli používat chakra-ui
// a aby se zobrazil na obrazovce.
Nastavování Azure
Můžete si avšak povšimnout, že Text to Speech funkcionalita nefunguje, respektive si nemůžete přehrát žádné audio. Je to z toho důvodu, že v aplikaci nepoužíváte svůj API klíč, ten si teď budete muset vygenerovat. K tomu se přesuneme na Azure portál a vytvoříme si novou Cognitive službu.
Vytváření Speech služby
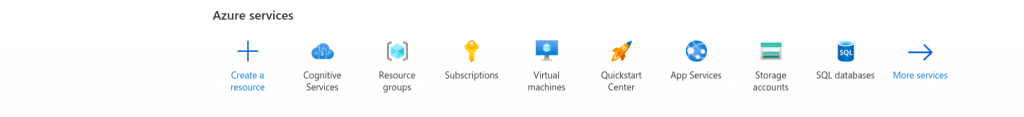
Nejdříve si na Azure portálu vybereme správnou službu. Azure nabízí spoustu možností, ale pro Text to Speech budeme potřebovat Cognitive Services.

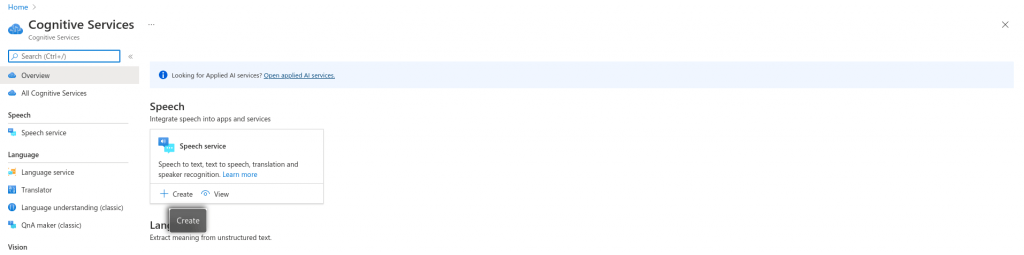
Po kliknutí na Cognitive Services si můžeme vybrat zaměření. My potřebujeme zaměření na speech, a tak si vytvoříme Speech službu. Jestli na této stránce nemáte možnost Speech, zamiřte na stránku "All Cognitive Services", kde tuto možnost mít budete.

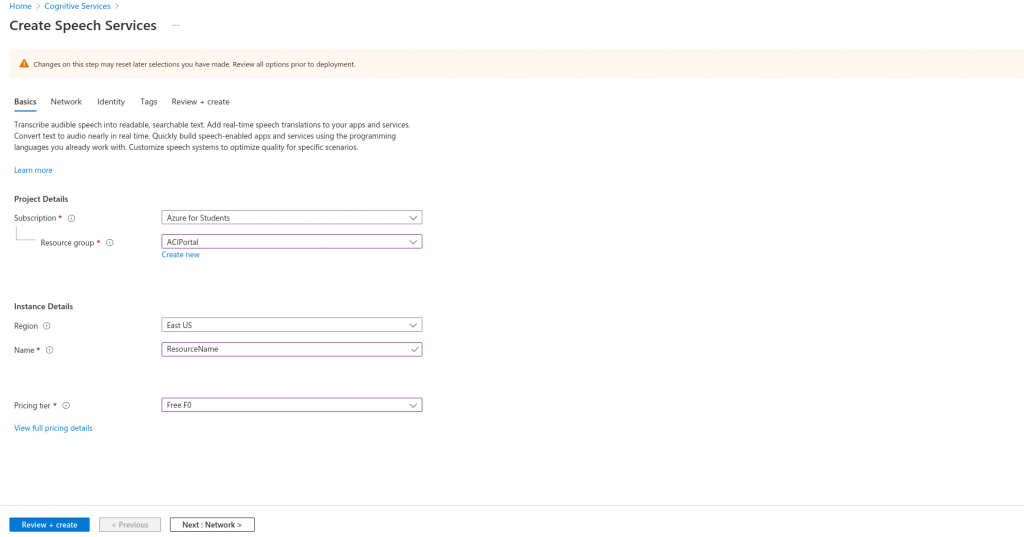
Nyní se ocitneme na nastavovací stránce, která vypadá jako ta na obrázku níže. Vše vyplňte, a poté klikněte na vytvořit.

Získávání API klíče
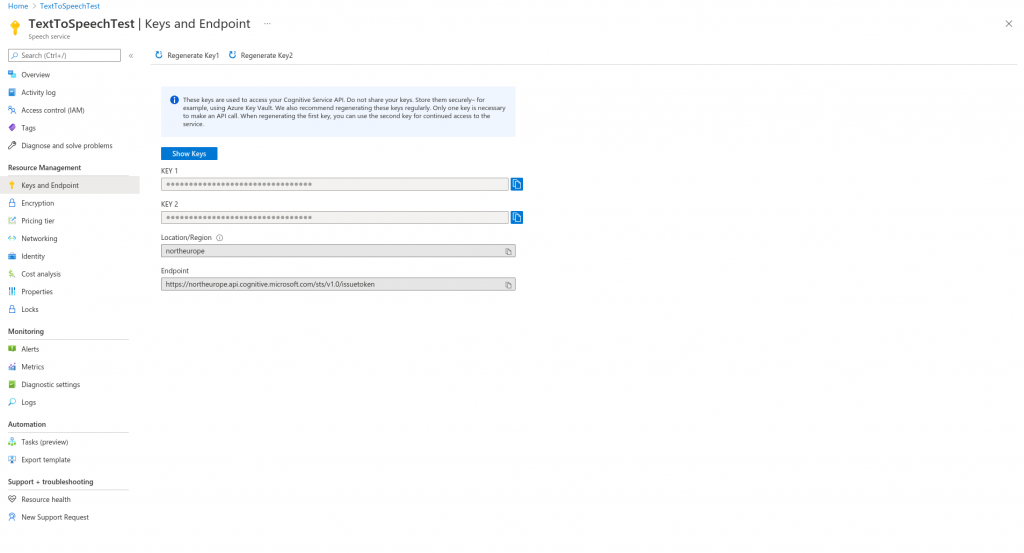
Nyní se ocitnete ve vaší Speech službě. Zamiřte do "Keys and Endpoints", kde naleznete své klíče.

Jeden z těcho klíčů si zkopírujte a vložte do SpeechSynthesis.js. Tato část kódu by nyní měla vypadat nějak takto:
const speechConfig = sdk.SpeechConfig .fromSubscription("semvloztevasklic", "semvlozteregion"); speechConfig.speechSynthesisVoiceName = language;
Avšak pozor! Tento klíč nikomu neukazujte a ani ho nikam neposílejte. Díky němu můžete vaši službu ovládat. To znamená, že každý s tímto klíčem může ovládat vaši službu.

Závěr
A Jsme u konce. Naprogramovali jsme si funkční Reactové demo, které dokáže převést text na řeč. Dozvěděli jste se, jak s pomocí NPM nainstalovat různé knihovny a jak je využít. Jestli se chcete do Azure cognitive služeb ponořit ještě hlouběji, doporučuji si zkusit naprogramovat speech to text službu. Jestli se chcete podívat na kompletní kód, můžete tento projekt nalézt na GitHubu.